Web – Mobile – IA
Atlantis
Multimédia
Chez Atlantis Multimedia, nous transformons vos idées en solutions digitales complètes. Spécialisés dans l’intelligence artificielle, l’UX design et le développement d’applications mobiles et de sites internet, nous prenons en charge votre projet du début à la fin. De la rédaction du cahier des charges à la mise en ligne, nous offrons des solutions innovantes et personnalisées, adaptées à vos besoins spécifiques.
Nos Expertises
Chez Atlantis Multimedia, la passion pour les technologies de pointe nous anime. Nous explorons et intégrons constamment les dernières innovations pour enrichir les projets de nos clients. Voici nos principaux domaines d’expertise répartis en six pôles :
Web & Mobile
Nous concevons et développons des sites internet et applications mobiles complets, de la conception graphique UI / UX à la maintenance post-lancement. Nos compétences incluent HTML, CSS, PHP, MySQL, JavaScript, React, Sass, Python, Node.js, WordPress, et plus.
Vidéo & Photo
Création de clips vidéo et reportages, couvrant tous les aspects de la production : tournage, son, montage, effets spéciaux, 3D et interviews pour vos contenus d’entreprise.
Intelligence Artificielle
Développement de solutions innovantes utilisant l’intelligence artificielle pour automatiser les processus, analyser les données et améliorer les interactions utilisateur, adaptées à vos besoins spécifiques.
Gamification avec Unreal Engine
Utilisation d’Unreal Engine pour créer des expériences immersives et interactives, appliquant les principes de la gamification pour engager les utilisateurs de manière dynamique et efficace.
Communication & Réseaux sociaux
Boostez votre présence en ligne avec une stratégie de réseaux sociaux, un SEO & SEM optimisé pour accroître votre visibilité, et une communication digitale efficace pour renforcer votre image de marque.
Le Labo
Un espace dédié à l’expérimentation où les idées les plus audacieuses prennent vie, utilisant des technologies émergentes pour des projets hors normes.
De l’Idée au Produit Fini
Notre mission est simple : transformer vos visions en réalités tangibles. Nous excellons dans l’anticipation et la résolution des défis techniques pour vous livrer des produits finis et fonctionnels. Notre approche proactive et notre expertise nous permettent de naviguer à travers les complexités de chaque projet, garantissant des solutions efficaces et innovantes.
Projets
ans d'innovation
Nos références
Drôme & compagnie
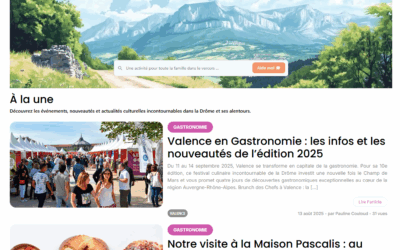
Client : Drôme et CompagnieAnnée : 2024Site : dromeetcompagnie.comTechnos : WordPress FSE, thème personnalisé, intégration réseaux sociaux, optimisation SEO Créé pour devenir un média de référence sur l’actualité culturelle, les loisirs et les sorties dans la Drôme et...
La Baleine
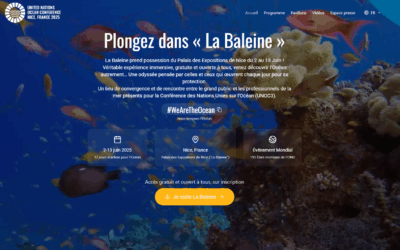
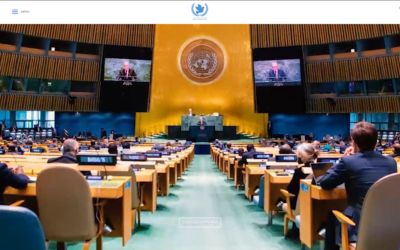
Client : UNOC3 / Ville de NiceAnnée : 2025Site : we-are-the-ocean.comTechnos : WordPress Headless, React + Vite, API OpenAI, intégration Weezevent Créé pour accompagner l'événement international "La Baleine" à l'occasion de la Conférence des Nations Unies sur l’Océan...
WorkIsOver
Atlantis Multimedia a assuré l'intégration et le développement du site de Work Is Over, une agence spécialisée dans le design d'espace et la scénographie événementielle. En adaptant un thème WordPress sur mesure, nous avons créé une plateforme en ligne qui reflète...
City Quest
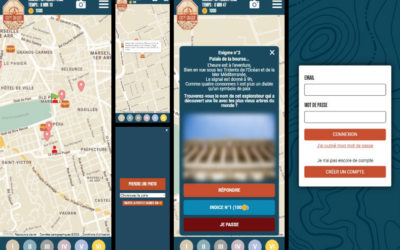
Atlantis Multimedia a entièrement développé et intégré City Quest, une application web mobile ludique permettant de découvrir les lieux culturels et commerciaux des villes à travers des énigmes interactives. Conçue pour les offices de tourisme, les municipalités, les...
Lord Park
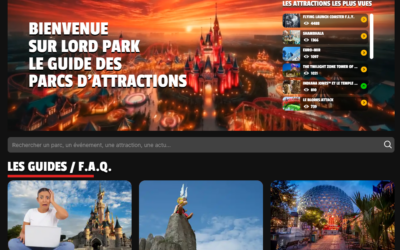
Atlantis Multimedia a conçu, développé et réalisé l'intégralité du site Lord Park, un média innovant dédié aux passionnés de parcs d’attractions. En partant de la conception initiale jusqu'au déploiement final, nous avons créé une plateforme dynamique qui propose des...
AFNU – Association française pour les nations unies
Atlantis Multimedia a assuré l'intégration et le développement du site de l'Association française pour les Nations Unies (AFNU), en adaptant un thème WordPress sur mesure pour répondre aux besoins spécifiques de l'association. Ce projet a permis de créer une...
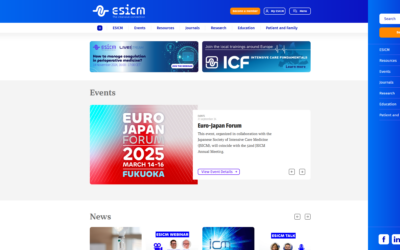
ESICM – Nouvelle version 2024
Atlantis Multimédia a réalisé l’intégration et le développement du nouveau site de l’ESICM, en adaptant un thème WordPress sur mesure et en intégrant des fonctionnalités avancées, dont une recherche optimisée par IA. Ce projet nous a permis de proposer une solution...
Terega : jeu vidéo
Jeu vidéo de stratégie pour borne tactile pour la société Terega.
24h du mans
Réalisation technique du site (Intégration et developpement) Graphisme et contenu multimédia : Agence Win-win.com Site : https://24h-united.com/fr/home
JEX visite virtuelle en 3D
Visite en 3D d'un salon virtuel.
Site internet Mekitapen
Intégration et développement du site Mekitapen sur wordpress : https://www.mekitapen.com
Régie événement en live Interreg Med
Atlantis multimédia était présent en support technique régie pour la conférence digitale pour la région Sud Paca pour le Programme Interreg MED avec Agence win-win.com ! Intégration HTML / CSS du site web :
Hallowin plan de campagne
Création du site internet de la carte au trésors pour l'événement "Hallowin" de plan de campagne.
Palette-plastique.com
Palette plastique est une entreprise dédiée à la vente de palette, plastique, neuves ou d’occasion. Sur un parc de plus de 5500 m², nous avons à votre disposition un stock permanent de palettes plastique de tous types et toutes dimensions. Réalisation du site internet...
Le Tarpin Bien
Le Tarpin Bien est un média culturel Marseillais : Découvrez les bons plans Marseillais. Sorties, restaurants, bars, lieux, le tarpin bien référence les meilleurs événements à Marseille ! Réalisation du site, de l'application mobile, gestion des réseaux sociaux et de...
Esprit meuble
Durant 4 jours, à Paris-Porte de Versailles, le salon réunit les stands de 300 marques françaises et internationales de l'ameublement. Elles ont attiré en 2019 8 526 visiteurs à travers 2 Halls et 40 000m2 d'exposition. 10 000 visiteurs sont attendus cette année !...
ESICM – European society of intensive medicine
L'ESICM est une association internationale à but non lucratif. L'ESICM soutient et promeut l'avancement des connaissances en médecine des soins intensifs, en particulier la promotion des normes les plus élevées de soins multidisciplinaires pour les patients gravement...
Le Grand Opening 2019, la soirée économique de l’année au château St Victor
https://youtu.be/sqyDTYva5Cw Le Tarpin Bien est venu à votre rencontre au #GO19 by Medinsoft ! La soirée économique de l'année à ne pas manquer ! Nous avons rencontré entre autre Cic Marseille la Plaine, Agence win-win.com, Réseau Entreprendre Provence, Unistellar,...
Notre identité
Atlantis Multimedia est dirigé par Raphaël et Pauline Couloud, spécialistes en conception de projets, développement, UX design et intelligence artificielle.
Basés à Hostun, près de Valence, notre localisation stratégique nous place à moins d’une heure de Marseille et Lyon, et à deux heures de Paris, facilitant nos interactions et notre portée à travers l’Europe.

Raphaël Couloud
Co-fondateur
Après un début de carrière dans l’informatique dans le domaine du tourisme, j’ai créé en 2010 Atlantis multimédia. En 2015, j’ai fondé le média culturel de référence marseillais, « Le Tarpin Bien », pour lequel nous avons organisé de nombreux événements. Puis en 2021, j’ai lancé le média Lord Park, dédié aux parcs de loisirs.

Pauline Couloud
Co-fondatrice
Après un début de carrière dans le commerce, j’ai occupé de 2018 à 2023 le poste de directrice au sein du média culturel de référence marseillais, « Le Tarpin Bien ». Depuis je dirige le média Lord Park, spécialisé dans les parcs de loisirs. J’ai géré et suivi de nombreux projets événementiels et digitaux au cours de ces années, ce qui m’a poussée à proposer mes compétences accumulées au fil du temps.
Parlons nous !
Contactez-nous via ce formulaire et nous vous rappelons très vite pour parler de votre projet. Besoin d’un devis ou d’une réponse rapide c’est par ici !
Pour nous appeler directement Tel. 06 89 43 68 07